Vendredi 6 mai, un nouvel atelier, un nouveau défi. Nous sommes à un mois et 10 jours de la présentation du TFA et pourtant le DataPlay commence. Le but ? Choisir des données, les représenter visuellement et créer une expérience utilisateur satisfaisante. Que l’aventure commence…
Choisir les données, les interpréter, les représenter
Par groupe de quatre, nous explorons différentes API afin de trouver LE thème qui nous accompagnera tout au long de ce workshop. Plusieurs idées nous viennent alors : les films les plus populaires, la météo, Star Wars,… Mais c’est finalement l’écart salarial homme-femme qui nous motive le plus (girl power !). Sur le site de l’OECD, nous trouvons les données complètes pour 14 pays du monde entre 2000 et 2013.
Vient alors le moment d’interpréter ces données. Nous sommes bien conscientes que se limiter à représenter l’évolution de cet écart ne sera pas attrayant. C’est pourquoi nous cherchons des représentations différentes, plus originales. Nous nous mettons alors d’accord pour représenter l’impact de cette différence sur toute une vie de carrière : si un homme travaille 40 ans, combien d’années en plus une femme du même rang devra travailler pour obtenir le salaire équivalent ?
Nous décidons également d’exposer cette différence sous forme d’une surface : le nombre de m² qu’un homme et une femme pourront acheter s’ils y consacrent chacun 20% du salaire qu’ils ont gagné en 40 ans. Cette représentation sera le point principal de notre expérience utilisateur. Nous lui permettrons en effet de faire varier le pays, le sexe et le salaire afin d’obtenir des résultats auxquels il pourrait réellement s’identifier.
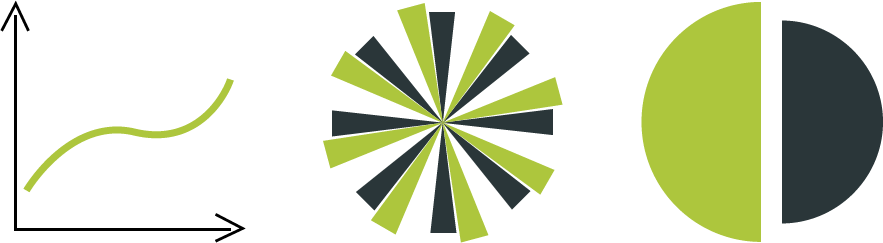
Ces trois interprétations étant bien singulières, il nous est facile de leur attribuer chacune un graphique spécifique : pour l’évolution ce sera un simple graphique linéaire ; pour l’impact sur le temps de travail nous choisissons une rose des vents ; enfin pour le nombre de mètres carrés nous créons un graphique de A à Z, qui comparera les surfaces de l’homme et de la femme sous forme de demi-cercles

Un casse-tête nommé JavaScript, et son ami jQuery
Etant la plus à l’aise du groupe en JavaScript / jQuery , je me charge de récupérer les données et les extraire. Il me faudra également les retravailler, de manière à ce qu’elles s’adaptent parfaitement à l’organisation requise pour chaque graphique. Et finalement créer le graphique de surface, de manière à ce qu’il puisse s’adapter et réagir en fonction des données sélectionnées par l’utilisateur.
Ce fut un travail intense de 3 jours, pour lequel j’ai heureusement bénéficié des conseils de Mr Delfosse. Finalement, vendredi 13 mai, 17h38, je parviens à boucler ce casse-tête, assez fière de moi, prête à faire la fête, en plus ils font une réduction sur les Mojitos…

Un layout, la fin est proche ...
Le plus dur est fait. Il ne reste « plus qu’à » réaliser un layout et intégrer le tout. Je choisis de créer un visuel sobre, de manière à éviter toute surcharge cognitive et permettre à l’utilisateur de se concentrer facilement sur les données.
Ce fut un workshop très intéressant pour ma part. Souhaitant devenir front-end developer, j’ai apprécié cet exercice plus orienté code. Et si les premiers jours j’avais du mal à obtenir seule ce que je voulais, j’ai remarqué en fin de semaine que mes compétences et ma réflexion s’étaient bien développées au fil de ces centaines de ligne de code !
Voir le projet